私は最近イラストレーターでロゴの作り方の勉強をしています。
本業はイラストレーターを使う仕事かと言えば、そんなことはなく完全なる初心者!
そして今回の記事は下記の方におすすめ!
- イラストレーター開始数日の初心者🔰
- 最短でロゴの作り方をマスターしたい
私自身今までにデザインの学校を出たというわけでもありません。
でも体系的に学ぶような時間も取れず…困っていました。
今回の記事は時間の取れない忙しい社会人の方にもおすすめの方法!
『初心者+時間なし』の私でも約2時間ほどで下記のようなロゴを制作することができました!
︎ #今日の積み上げ
— 宮永@少女イラスト&WEBデザ垢 (@syo_zyo_ga) July 11, 2020
全くの知識0から『少女画』ロゴ作成!
参考にしたのは以下!🥺
♦️AdobeのIllustratorチュートリアル
🔸hiro fluxさんのYouTube講座
ほぼYouTube動画だけでここまで!すご!#イラスト #ブログ初心者 #ブログ書け
【参考】Illustrator講座 https://t.co/s0yAyc7y1r @YouTube pic.twitter.com/bdHKMhTBbj
全くの知識0から『少女画』ロゴ作成!
参考にしたのは以下!🥺
♦️AdobeのIllustratorチュートリアル
🔸hiro fluxさんのYouTube講座
ほぼYouTube動画だけでここまで!すご!
今回は「イラストレーターでのロゴの作り方」について自分の備忘録も兼ねて解説します。
結論としては
- AdobeのIllustratorチュートリアルをこなす(30分)
- YouTubeでロゴの作り方動画を見る(10分)
- 実際の制作(60分)
たったこれだけの事で上記のようなロゴを完成させることができます。
中でも今回は最終段階の「実際の制作」についての記事となります。
ではひとつひとつ見ていきたいと思います。
環境の準備
イラストレーターの作業環境を準備
ロゴの作り方に入る前に…最初にイラストレーターの作業環境を整えようと思います。
まずは新規ファイルを開きまして、
「印刷」→「A4」→「横方向」を選択します。


引き返しのショートカット
- macOS :command+Zキー
- Windows:Ctrl+Zキー
シェイプツールを使いこなす
まずはイラストレーターの基本となる「図形」の作り方をマスターします!
どんなロゴでも基本的には「図形」の組み合わせで成り立っていると思うので、


いや、まあ何はともあれ作ってみてください!
なお、この「ロゴの作り方」記事を読み終わるのにかかる時間はだいたい『20分程』!
今需要のあるWEBサイトの顔「ロゴ」の作り方をたった「20分」で習得できるのです。
この基本の作り方をマスターして『副業サイト』でお仕事を受けお小遣い稼ぎするのもあり!
そう考えるとこの記事を読む『20分』なんて楽勝でしょう?

ではイラストレーターでの「ロゴの作り方」の内容に入っていきます。
正方形を描く- ロゴの作り方
まずはイラストレーターでの基本の図形でもある「正方形」の作り方を解説。
- 長方形ツールを選択
- Shiftキー押しながらドラッグ
まず左の「ツールバー」より「長方形ツール」を選択。

「Windows」の方であれば、「Shiftキー」を押しながらドラッグし中央に正方形を描画します。



- macOS :Shift + ドラッグ
- Windows:Shift + ドラッグ
この時点で背景のもととなる白い正方形が完成…しました?
してなければもう一度最初からやり直してください…。
図形を選択- ロゴの作り方
先ほどの正方形だけだと寂しい印象…。なので

色を変更する場合は「どの図形」に対しての変更なのかを明確にする必要があります。
図形がひとつならまだしも2つ、3つ…あれば
どの子の色を変更すればよいかわかりませんよね?
人間みたいに

なんて自主性をイラストレーターソフトに求めても意味がないわけです…。
そこで登場するのが「選択ツール」。
- 「ツールバー」の「選択ツール」をクリック
- 変更したい図形を選択
「選択ツール」は左の「ツールバー」上の方にあるかと思いますので、クリック!
そして先ほどの「正方形」を選んだ状態にします。
※うまく選択できない方は図形の「内側」でなく「線」の部分をクリックするようにしてください。
色を変える- ロゴの作り方

- 「プロパティ」を選択
- 「塗り横」の四角形より色選択
- 「線」より線なしマークを選択
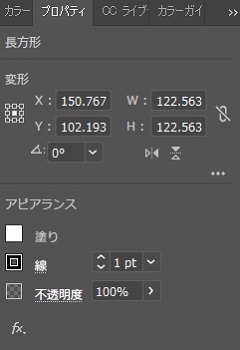
いよいよ先ほど選択した「正方形」の調整をしていきます。
右のパネルの「プロパティ」より…
「塗り」の横の四角形をクリックし、任意の色をクリックすると図形の色が変わるはず。


ロゴのうち、背景の一番使われる色です。好みの色で大丈夫です。
「塗り」の下の「線」より周囲の線の有無、太さを色々調整してみましょう。

※おそらくイラストレーターが私と同環境であれば、目立つバッテンのマークが「線なし」マークのはず!
角度を変える- ロゴの作り方
- よすみにカーソルを合わせ角度を調整
- 位置を変更
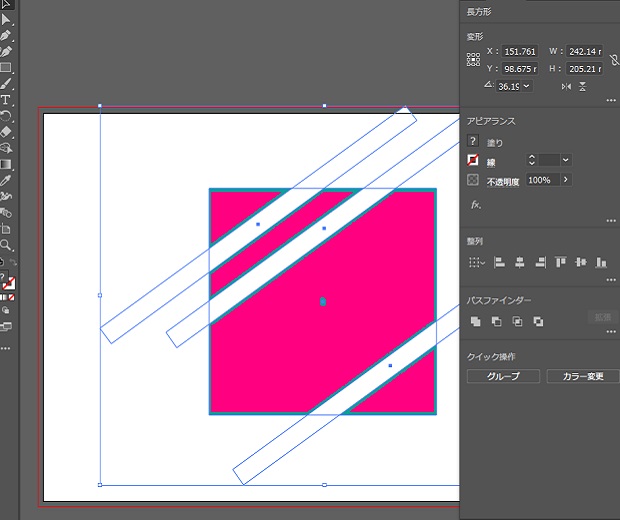
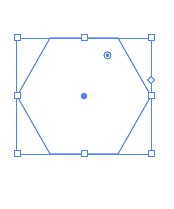
さらに同様の手順で今度は白い長方形を3つ制作してみてください。
制作したら「よすみ」にカーソルを合わせると見える矢印マークで角度を変更し位置を調整します。

これに近い配置になっていればOK!
※なお青い線は今は気にしないでください。
別の図形を重ねる- ロゴの作り方
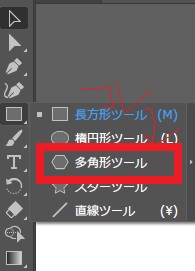
- 「多角形ツール」を選択
- Shiftキー押しながらドラッグ

さてこれから「六角形」を描きたいのですが、どのように描くか予想つくでしょうか..?

と思ったあなた、勘がするどい!!
左のツールバー「長方形ツール」を長押し(もしくは右クリック)して「多角形ツール」を選択。

「Windows」の方であれば、「Shiftキー」を押しながらドラッグし正六角形を描画します。
- macOS :Shift + ドラッグ
- Windows:Shift + ドラッグ

先ほどの「長方形」と同様の手順で色や線を変更します。
- 「プロパティ」を選択
- 「塗り横」の四角形より色選択
- 「線」より線なしマークを選択


図形を複製する- ロゴの作り方
- 複製したい図形を選択
- Altキーを押しながらドラッグで図形複製
続いて、図形を複製する際に使うとっておきの動作がこちら!
Altキーを押しながらドラッグ!
これで図形を複製できます!
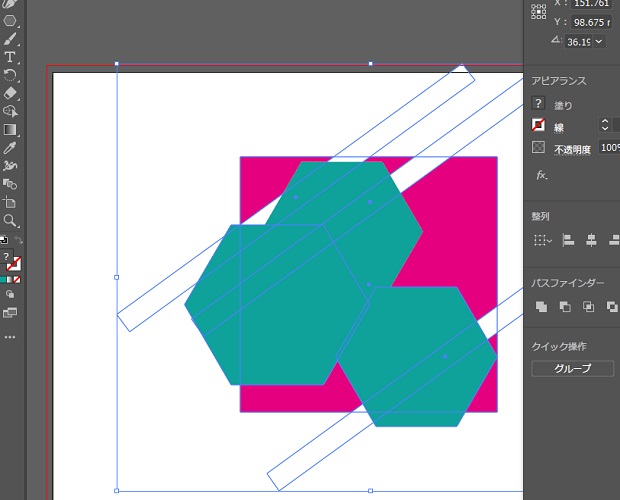
「選択ツール」で「正六角形」を選択後、Altキーを押しながら適当な入りにドラッグ!


※なお先ほどの「正六角形」以外に正六角形を2つ作成してください。

これに近い配置になりましたか?
(イラストレーターって簡単な操作で複製ができ便利ですよね..!)
図形を大量に複製して模様みたいにするという使い方もありそうです。
図形を結合する- ロゴの作り方
- Shift押しながらクリックで複数選択
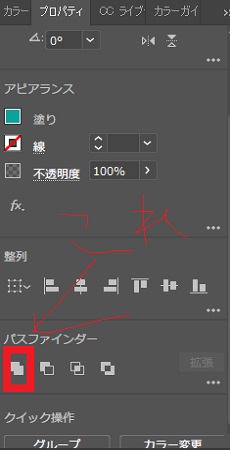
続いてShiftキーを押しながら図形を選択し、すべての正方形が選択された状態にします。
そして右のパネル内の「プロパティ」「パスファインダー」より一番左のマークを選択します。

これで結合完了です!
なんか模様っぽくなってきましたか?
重要な文字ツール
文字を配置する- ロゴの作り方
文字を配置- ロゴの作り方
続いてロゴの顔ともいうべき「文字」を配置していきます。
真ん中に「ババーン!」とくるあの文字です。
- 文字ツールを選択
- 任意の文字を入力
左の「ツールバー」より「文字ツール」を選択。
そして適当な文字を入力します。


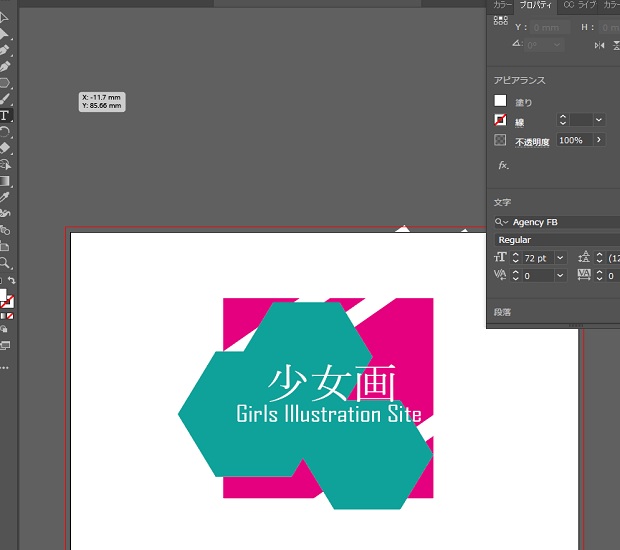
文字の微調整- ロゴの作り方
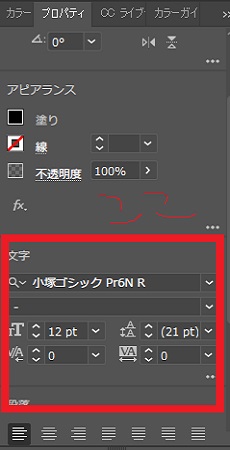
- 「プロパティ」「文字」で字体変更
- 「プロパティ」「文字」でサイズ変更
文字の調整は「プロパティ」「文字」より行います。

現在「小塚ゴシックなんちゃら」になっている箇所の右の下矢印より字体を変更します。
字体選択のすぐ下の大小マークでサイズも変更できます。


色は図形の色を変更する際と同様なので変更してみてください。

同様の手順でサブの文字を制作します。
メインの「ババーン」の下の「ババーン」ですね。
※今回は「Girls Illustration Site」と入力し以下に設定。
- 字体「Agency FB」
- 塗りつぶしは「白」
- サイズ「40pt」

こんな感じになったでしょうか?
これで作り方の8割はマスターしたようなものです!よくぞついてきてくださいました!
あと一息です!
細かなデザイン修正
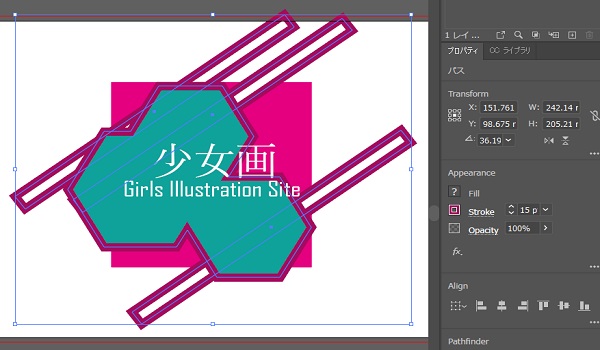
まとめてデザイン変更- ロゴの作り方
続いて細かな色などを修正していきます。





各図形の「線なし」…

すみません、気が変わりました。
「線」なしじゃやっぱり寂しいよ~ぅ!!!「線」つけよぉう??(^^♪

デザインの現場で決定者の気が変わることなんてきっと
トイレに行くがごとく日常茶飯事、ですよね…?
もしくは独学中のあなたであれば、制作中方向性が変わるなんてことよくあるでしょう?
ってことで
まとめて「線」を変更する方法を伝授いたします。
- Shiftキーを押しながら図形を選択
「選択ツール」で「線」を変更したい図形を全選択します。

この状態で「プロパティ」「アピアランス」より「線」の設定を変更します。


図形で型抜き
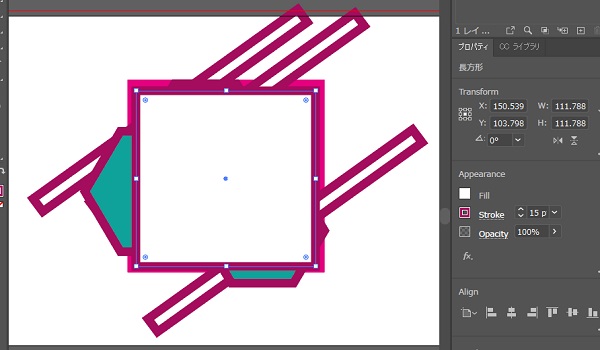
型抜きしたい図形を重ねる- ロゴの作り方
このままだと「図形」ははみ出ているし、

という方もいそうですので「ロゴ」っぽい形にくり抜きしようと思います。


これはアートの領域ですので…
そして!!いよいよ図形で「型抜き」したいと思います。
まず「型抜き」したい図形を今までのオブジェクトに重ねるような配置にします。
今までの通り、「Shiftキー」を押しながら正方形を重ねます。
ポイントは周囲に他のオブジェクトがちょっとはみ出ている状態に配置すること。

ピンクの背景とエメラルドグリーンの六角形が少し見えていますが、これでOK!
型抜き- ロゴの作り方
- 「選択ツール」で全オブジェクトを選択
- 右クリックで「クリッピングマスクを作成」
「選択ツール」により全てのオブジェクトを選択した状態にするのですが、この時の操作がポイントです!
何もない左上の空白から右下に「選択ツール」をドラッグすることで全選択に!

すべてのオブジェクトを選択した状態で右クリックし「クリッピングマスクを作成」を選択。
これにより「型抜き」が完了します。

はい、こんな感じに「型抜き」できたでしょうか?
あとは「ダブルクリック」で図形を選択し、細かな調整をしていくだけ!
※選択したものを解除したい場合は、周囲の何もない個所をクリックすればOK



できたのがこちら!
ロゴ完成!

以上イラストレーターでのロゴの作り方でした!
あっという間に作り方をマスターしてしまいましたね。
イラストレーターでここまでできたなら、もうあなたは


なおイラストレーターでロゴの作り方を更にマスターする際に参考になる本は以下!
イラストレーター参考になる本
アイディアでおすすめ本-ロゴの作り方
なるほどデザイン
こちらベストセラーシリーズで「デザイン」のアイディア出しで非常に役立つ一冊です!
イラストレーターでロゴの作り方を勉強中の方はもちろん、
ロゴのアイディアが浮かばないなんて方は一冊「デザイン」に関する本を持っておくと良いかと。
作り方のインスピレーション
上記の本はイラストレーターでアイディアのインスピレーションを得る手助けになるかと思います。
実際に「デザイン」の本の中でも長い間ベストセラーとして親しまれている本です。
きっと長く愛用できる1冊になるかと思いますよ。
イラストレーターの勉強でおすすめ本-ロゴの作り方
これからはじめるIllustratorの本
「デザインの学校 これからはじめる〇〇」シリーズはイラストレーター初心者の方に人気な本!
- イラストレーター
- フォトショップ
のシリーズなどがありますよ!
作り方を体系的に学べる
ロゴの作り方含めイラストレーターの使い方を一から体系的に学びたい方におすすめの1冊です。

イラストレーターの技術含めデザインの業界って移り変わりが早い業界ですよね。
イラストレーターでロゴの作り方を独学中にソフトの仕様が変わり、
本の通りの場面が出ない…なんてトラブルできれば避けたい…。
「本の通りにいかない」という理由で挫折する人が一定数いる現状、できれば避けたいトラブルです。

やってもその通りにならない古い本をワタシに売るな!!
なんて思っていましたが…。
まあ検索して調べれば良かったのだろうけど、当時はそんなことも思いつかず眠くなりそのまま布団へGo…。
そして本が要因で「やる気」がそがれるなんてもったいなすぎる。
この問題を避けるためには
比較的出版時期の新しい本を選ぶのがおすすめ!
WEB業界は移り変わりが激しいので、去年まで当たり前だったものが全く陳腐化されているなんてことはよくありますよね。
その点、この本は新しいバージョンも出ており、安心できる要素かと。
まあ何はともあれイラストレーターの使い方で「お気に入り」の本を見つけてください。
まとめ
社会人になってからイラストレーターの勉強時間をとるのって難しかったりしますよね。

という方にはYouTube無料動画やWEBブログ、本での学習がおすすめ!
お手頃な値段でも十分すばらしい教材はあふれています!
すこしでもイラストレーターのロゴの作り方の参考になったら、私としても嬉しいです!
これからも一緒にイラストレーターのロゴ制作を楽しんでいきましょう♪
えいえい、オー!!
以上「イラストレーターでのロゴの作り方」でした!